
こんにちは、カワルンです。
今日は前回の続き、はてなブログテーマNeumorphism(ニューモーフィズム)に変更したときのカスタマイズをまとめます。
これからニューモーフィズムにブログテーマを変更しようとしている方は参考にしてみてくださいね!
そうそう、テーマ変更するならまずはバックアップを取ってからスタートしましょう。
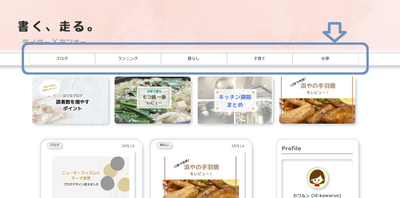
ヘッダー下の変更
グローバルナビゲーションの設置

まずはヘッダー下にグローバルナビゲーションを設置しました。
なんと既にニューモーフィズムにはグローバルナビゲーションのCSSが組み込まれているそうで、ありがたく使用させていただきました。
作成者フジグチさんの以下の記事にコードや変更方法が記載してあります。
ヘッダー下におすすめ記事を設置

ヘッダー下におすすめ記事を4記事表示しました。
ブログ訪問した人が読んでくれそうな記事をチョイスしてあります。
こちらもフジグチさんのブログに設定方法がくわしく解説してあります。
ヘッダー下は目立つ場所なので、アイキャッチ画像を作り替えました。
今までポップな雰囲気のアイキャッチが多かったのですが、新しいブログの雰囲気に馴染ませたつもりです。
ちなみに私はcanvaを使ってアイキャッチを作成しています。
使い方はコチラの記事をチェックしてくださいね!
目次・見出し・引用デザインの変更
さらにフジグチさん、目次や見出し・引用などのデザインを自分で設定したい方用に、リセットCSSを記載してくださっています。
私は今のところデザイン変更していませんが、必要であれば参考にしてください。
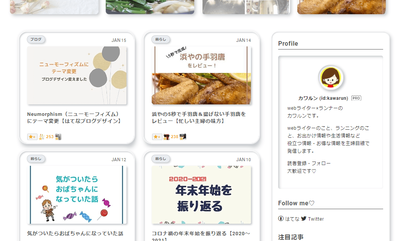
メイン・サイドバーエリア変更点
続いてメインコンテンツエリア・サイドバーエリアの変更点です。
変更前のデフォルトのデザインは以下のようになります。
もちろんこのままでも十分素敵です。

サムネイル画像のサイズ調整

私の場合はメインコンテンツエリアのサムネイル画像が見切れてしまうので、サイズ調整をしました。画像周りの余白も調整しています。
.page-index .entry-thumb{ width: 〇〇px; /*アイキャッチサムネイルの横幅*/ height: 〇〇px; /*アイキャッチサムネイルの縦幅*/ margin: 〇〇px;/*余白調整*/ }
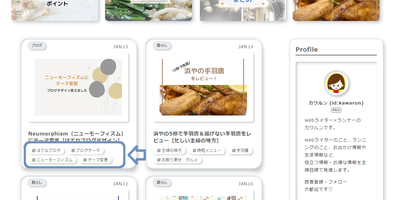
はてなスターとタグ非表示
私は「はてなスター」を設置しています。
しかしページの表示速度を上げるためにも、topページのはてなスターは非表示にします。はてなスターが無い方がニューモーフィズムのデザインにも合っていますよね!
ということで非表示に設定しました。

スターを撤去したらタグが表れたので、こちらも非表示にします。
タグから他のサイトへ流れるのを防ぐためです。
CSSに以下のコードを貼り付けると「はてなスター」と「タグ」を非表示にできます。
/*はてなスター非表示*/ .star-container { display : none; } /*タグ非表示*/ .archive-entry-tags-wrapper { display:none; }
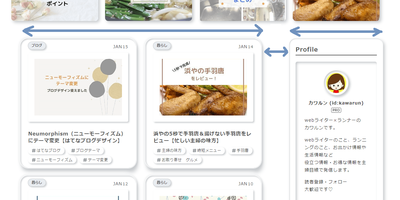
メインコンテンツエリアとサイドバーの幅変更

コンテンツエリアとサイドバーの幅を調整して、余白部分を増やしました。
余白が増えるとよりすっきりした印象になります。
好みやデザインに応じて変更するといいです。
CSSに以下のコードを貼り付けると変更できます。
/*メインコンテンツエリアの幅*/ #wrapper { width: 850px; float: right; } /* サイドバー幅*/ #box2 { width: 300px; float: left; }
レスポンシブデザインへ変更
ニューモーフィズムのデザインをモバイル版にも採用したくて、今回からレスポンシブデザインにすることにしました。
レスポンシブデザインの設定
ニューモーフィズムはレスポンシブデザインに対応しています。
※記事を一覧表示にするには、はてなブログPROへの加入が必要です。
はてなブログの管理画面から
「デザイン」→「スマートフォン」→「詳細設定」→「レスポンシブデザイン」にチェックを入れると完了です。
デバイスごとの設定
レスポンシブデザインに変更するので、
PCだけ、モバイルだけに対応させたいことをCSSで設定します。
画面が切り替わるブレイクポイントは各自で決めてください。
▷ モバイルサイズから見たときに対応させたいCSS
@media screen and (max-width: 480px){ ...CSSを入力... }
▷ PCサイズ以上から見たときに対応させたいCSS
@media screen and (min-width:1024px){ ...CSSを入力... }
おわりに
今回ははてなブログテーマ「Neumorphism(ニューモーフィズム)」に変更後に行った変更点をまとめました。
変更しておかしな点があったら教えていただけたら嬉しいです。
ニューモーフィズムがもともと素敵なデザインなので、ほとんど変更することがありませんでした。
むしろデザインが素敵すぎて、以前作成したアイキャッチ画像の荒が目立ちます(^^;)
今はヘッダー画像に悩んでいるところです。変更したらまた報告します。




